Здравствуйте!
Продолжаем изучать программу
Adobe Photoshop CC 2017,
Преследуя цель,
как заработать в интернете.
Сегодня тема:
Сделать текст в фотошопе
Иначе, Работа с текстом.
Для написания текстов используются текстовые слои,
которые являются векторными структурами и могут
подвергаться масштабированию.
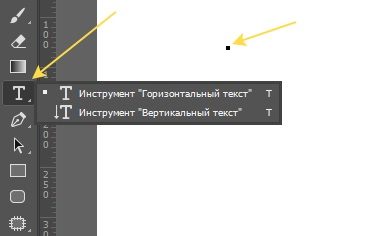
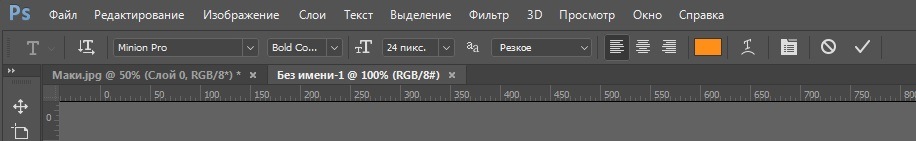
На панели инструментов находим инструмент — Т,
который представлен двумя командами написания текста:
— Горизонтальный и — Вертикальный.
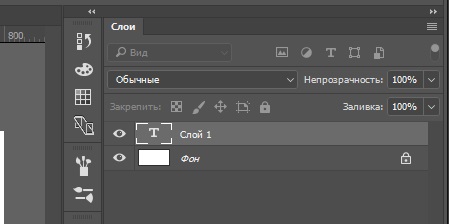
При нажатии левой клавишей на инструмент — Т, сразу
появляется мигающий маркер, обозначающий точку начало
набора текста и сразу же в слоях появляется новый слой,
обозначенный буквой — Т. Смотрим на скриншоты:


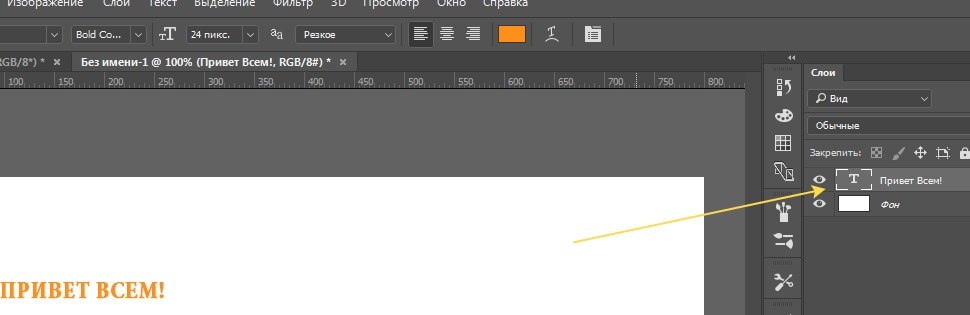
Сейчас, выбрав язык, на котором нужно написать, можно начать набирать
текст, который появляется сразу по мере набора текста.
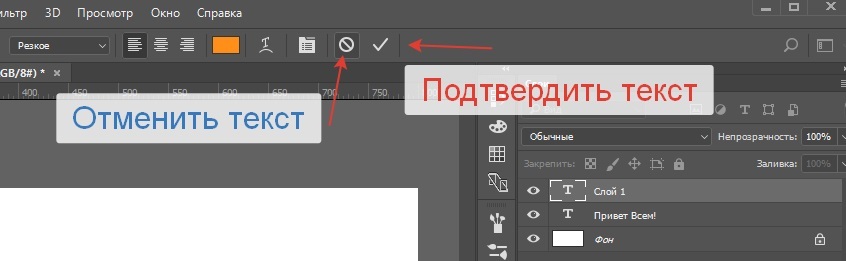
Для подтверждения окончания набора текста или окончания его
редактирования нужно нажать на галочку на панели настроек.
В верху панели находятся базовые настройки текста:

Как только нажали на галочку, так сразу появляется текст в текстовом слое.
То что слой текстовый видно по его миниатюре с буквой — Т.

Набранные слои можно не только подтверждать, но можно и отменять:

Набранные тексты нужно уметь редактировать.
Можно это делать, используя те же инструменты, что и при наборе
текста, например, выбираем инструмент — Горизонтальный текст и,
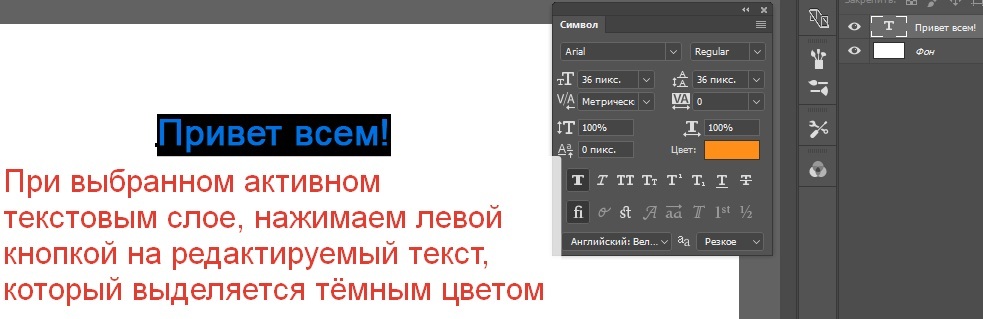
при активном текстовом слое, нажимаем левой кнопкой на
корректируемый текст, который выделяется тёмным цветом,
что говорит о переходе в режим редактирования.

Затем изменяем текст так, как нам нужно, используя при этом все
команды на клавиатуре, как в любом текстовом редакторе и нажимаем
на галочку вверху, подтверждая окончание режима редактирования.
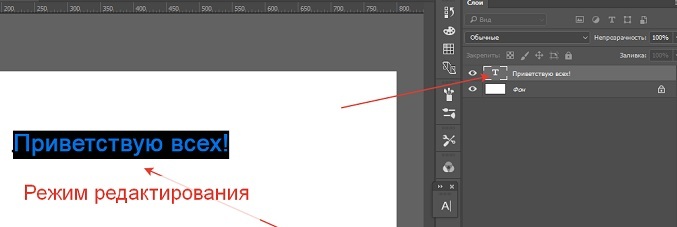
Второй способ редактирования такой: левой кнопкой дважды щёлкаем
по миниатюре тестового слоя в палитре слоёв. в этом случае
программа сразу переходит сразу в режим редактирования
(текст выделяется тёмным), заходим в него и пишем новый текст.

Теперь рассмотрим настройки параметров текста,
которые находятся на верху в панели настроек при написании или редактировании текста.
При чем настройку нужно делать перед тем как писать текст, так как
потом можно параметры менять только при выделенным тексте,
иначе они не применяются. Это нужно помнить.
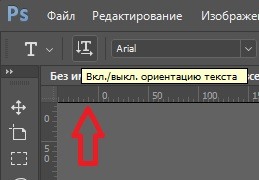
Первая опция панели настроек — Выбор направление текста.
При нажатии на неё направление текста перестраивается.

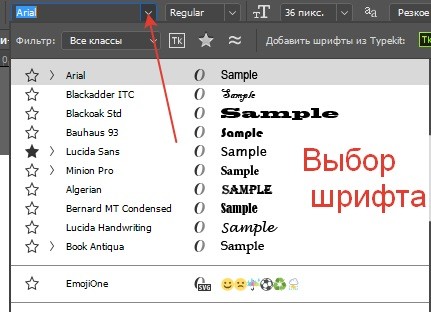
Вторая опция — выбор шрифта, установленного в системе,
данной версии Фотошоп.

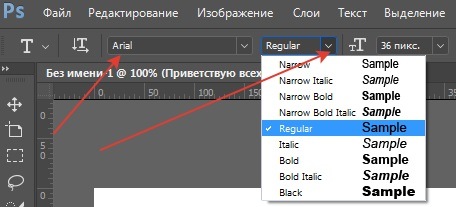
Можно выбрать нужное начертание выбранного текста:

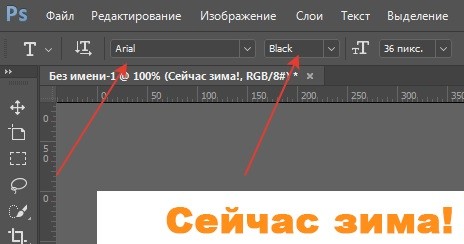
Например, выбрали конкретный шрифт(Arial) и
его начертание (Black — чёрный, иначе,толстый):

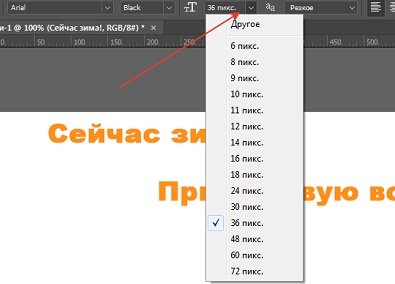
Следующая опция — Размет шрифта. Имеется окно с часто используемыми размерами:
Размер задается в пунктах. Так принято в полиграфии.
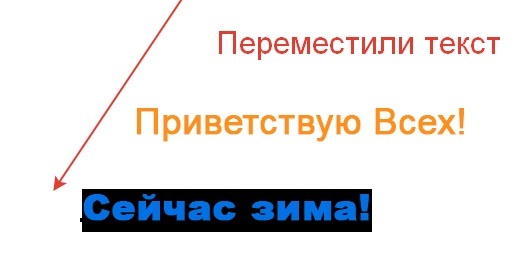
В режиме редактирования при вынесении курсора мышки за пределы
текста происходит перемещение области редактирования,
значить текст можно перемещать в другое место.
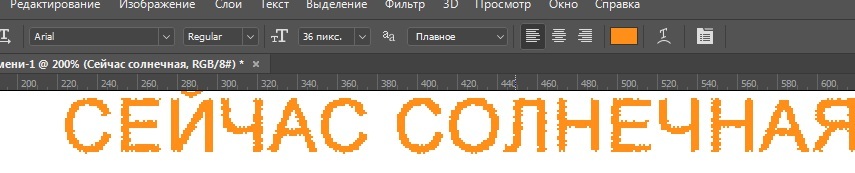
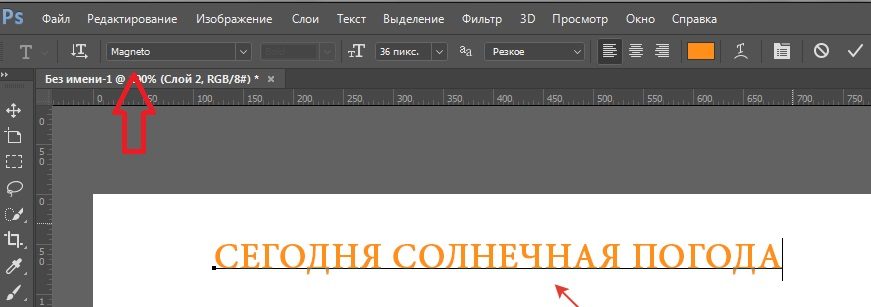
Тот же текст, написанный другим шрифтом:
При выборе шрифта по его миниатюре можно смотреть как он будет
выглядеть, перемещая курсор мышки по палитре шрифтов
подбираем нужный шрифт:
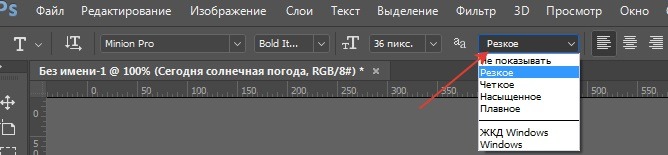
Следующий параметр текста — Обработка края :
Посмотрим два варианта настройки обработки края текста:
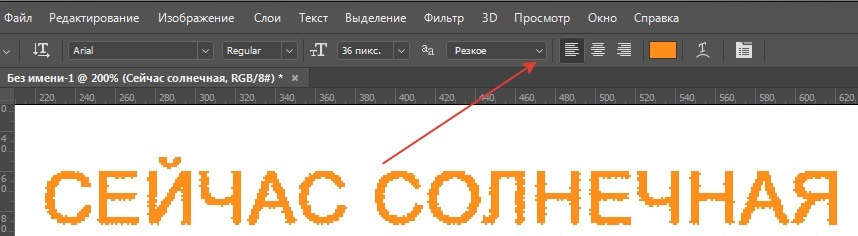
1. Плавная:

Некоторая разница видна только при большом увеличении.
Чаще всего этот параметр устанавливают — Резкая.
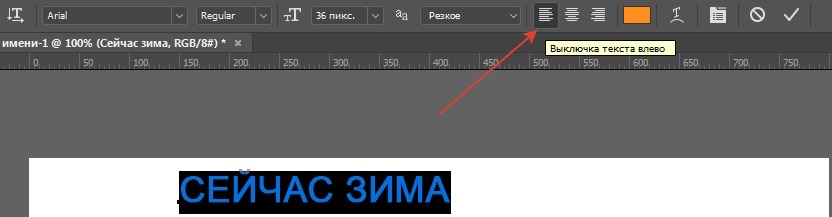
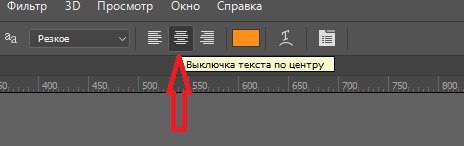
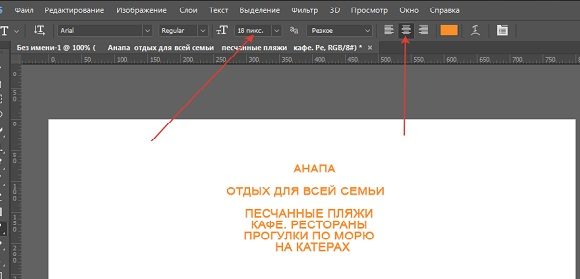
Следующий параметр — Выравнивание надписей:



Иначе, подбираете расположение текста как Вам нужно.
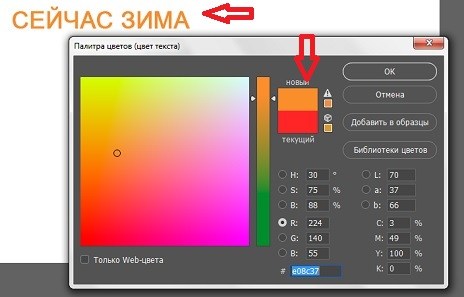
Следующий параметр — выбор Цвета:
При нажатии левой клавишей на этот параметр открывается окно
где можно подобрать нужный цвет.
При нажатии — OK этот цвет применяется.


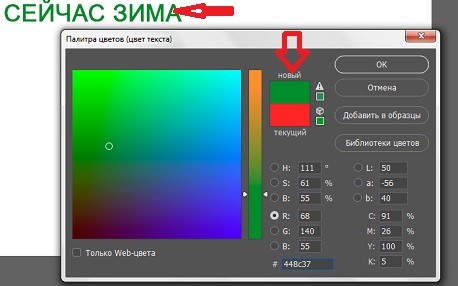
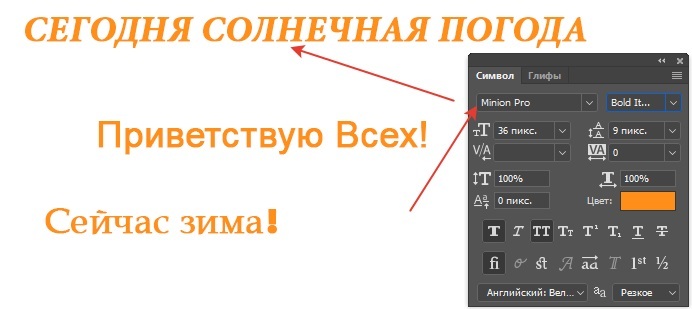
Ещё раз напомню, что все настройки можно применять
только к выделенному тексту
или сделать настройки до написания текста.
Пример разной настройки частей выделенного текста:

Всё о чём говорилось выше применяется, в основном,
к надписям в одну строчку, то есть, например, к заголовкам.
Если же нужно написать большой текст, который ограничен
какой то формой, иначе, создавать текстовые блоки.
То в этом случае при выборе, например, — Горизонтальный текст
затем, щёлкнув левой кнопкой, и не отпуская её маркером нужно
очертить необходимую границу текста и в нём набирать текст.
Предварительно набрав нужны параметры: размер текста,
расстояние между строками получим, например так:

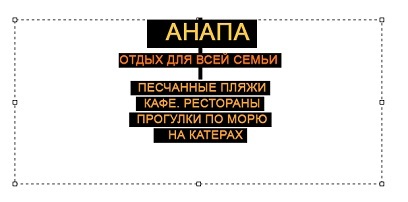
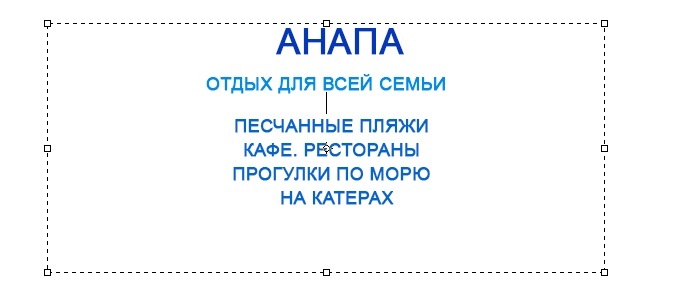
Затем, выделяя нужные строчки и, делая в них нужную настройку,
получим, например, такую картинку:
Отличие лишь в том, что заходя в режим редактирования
видим рамочку, в остальном это такой же текстовый слой.

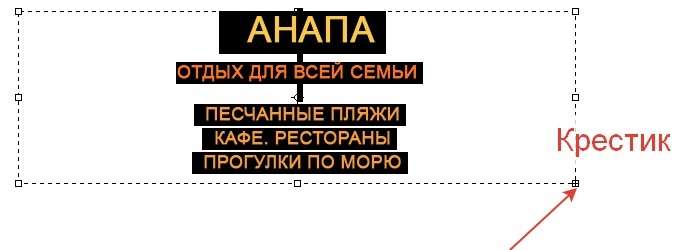
За опорные точки размер рамочки можно менять.
Если её размер будет меньше чем рамочка, текст
обрезается при этом появляется крестик,
сигнализирующий об этом.
Для настройки текста есть ещё некоторые параметры,
которые не видны на панели вверху.
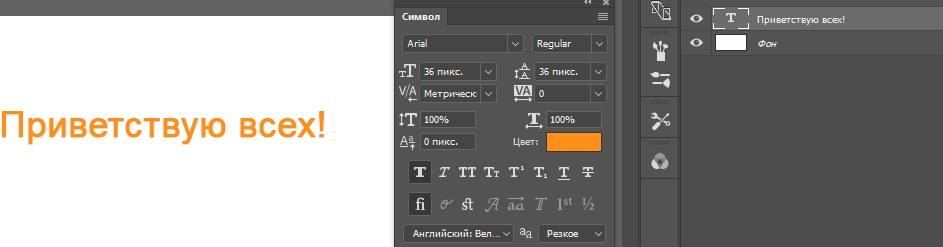
Есть специальная панель настройки текста( я уже её на некоторых
скриншотах показывала).
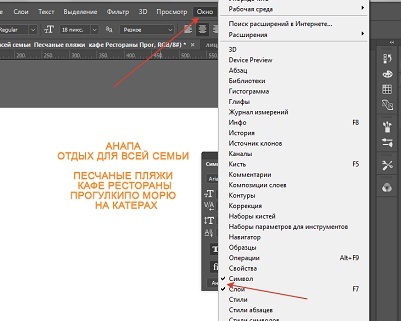
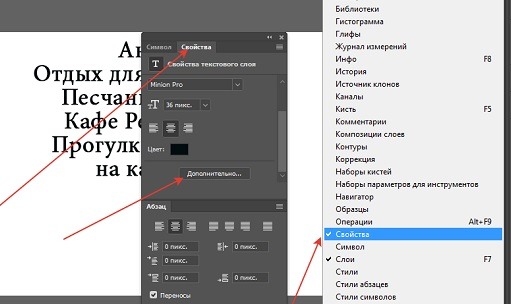
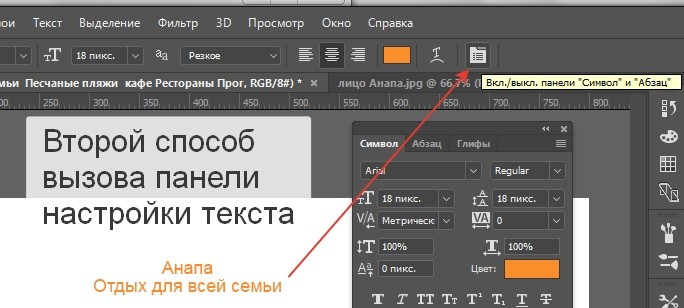
Вызывается палитра с расширенными настройками так:
В команде — Окно ставим галочку — Символ:

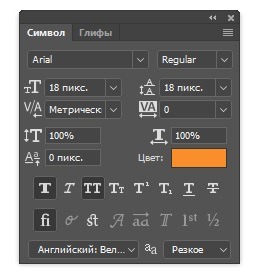
Появляется окно с настройками:

Это окно можно вызвать другим способом:
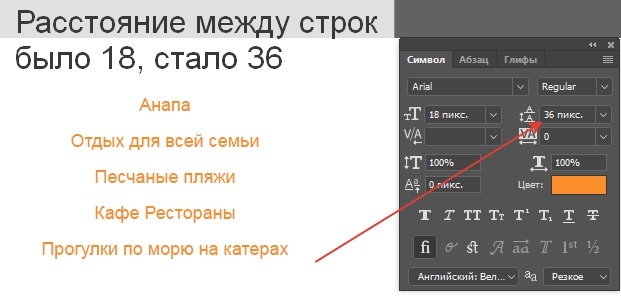
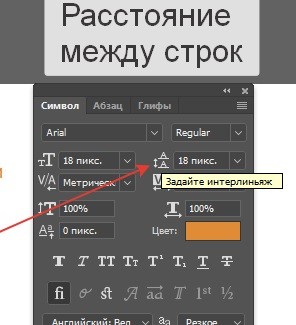
В этой панели есть возможность задавать нужные расстояния
между строк текста, если он в несколько строк. Можно изменять
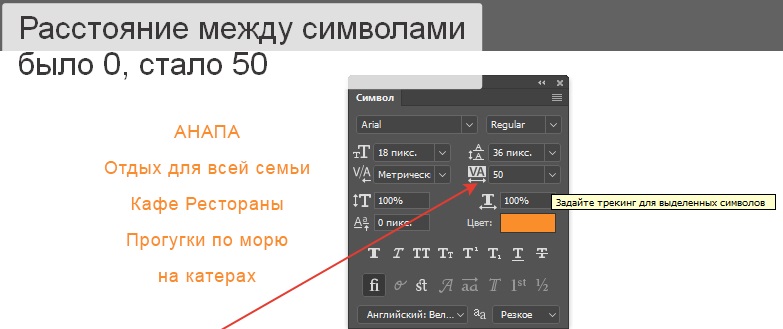
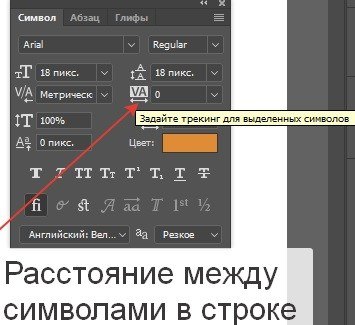
расстояние между символами текста.
Можно выбирать из готовой линейки или задавать в числах.
Посмотрим как это работает на примерах.
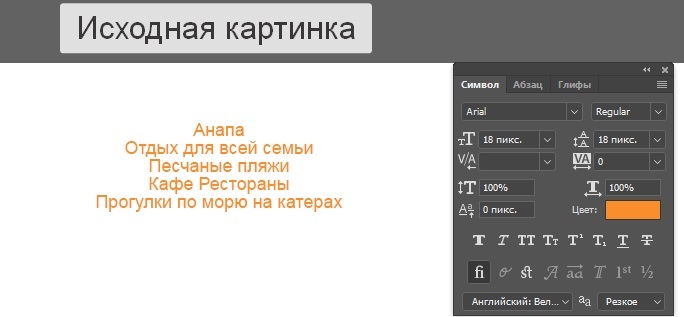
Исходная картинка:


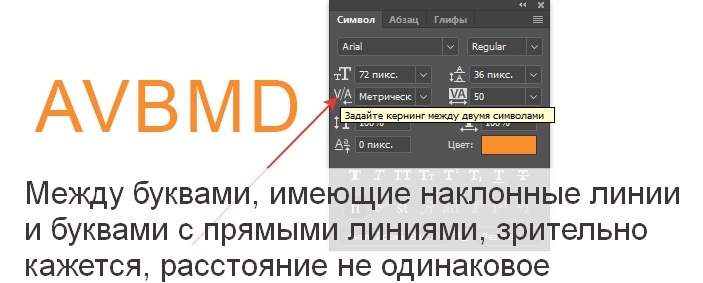
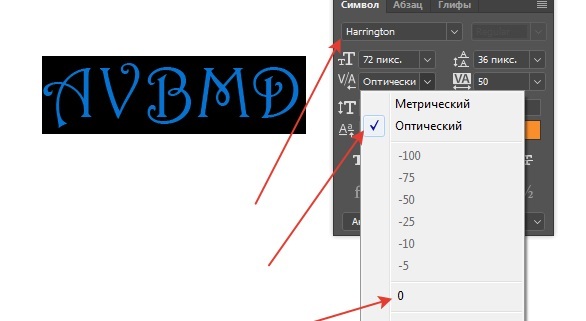
В некоторых текстах встречается такое написание букв,
когда рядом оказываются буквы, имеющие наклонные линии
и буквы с прямыми линиями. Зрительно кажется, что между
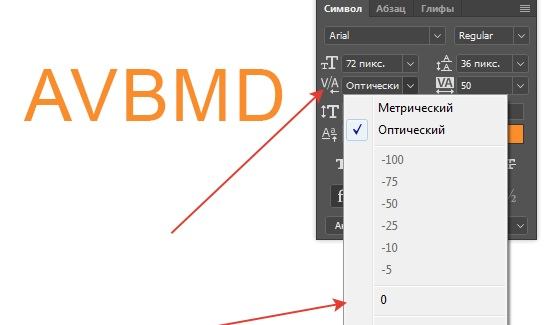
ними разное расстояние. Для «борьбы» с этим эффектом
создан кернинг, который можно подбирать, правда,
это возможно не для всех шрифтов. Для примера я создала
новый слой и на нём это опробовала:

 Ещё один пример на другом шрифте:
Ещё один пример на другом шрифте:
Иногда это бывает нужно.
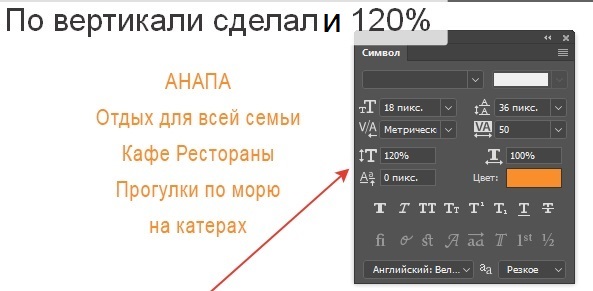
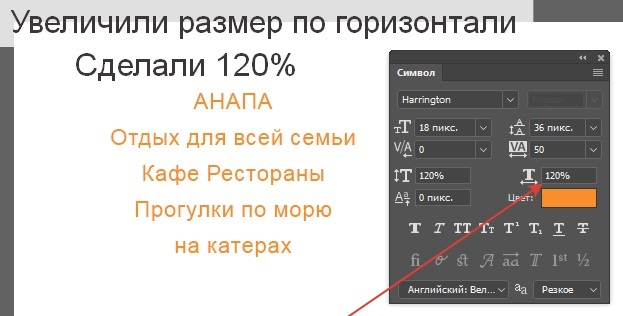
В этой панели возможно изменять масштаб текст
по вертикали и по горизонтали.
Смотрим это на примерах:
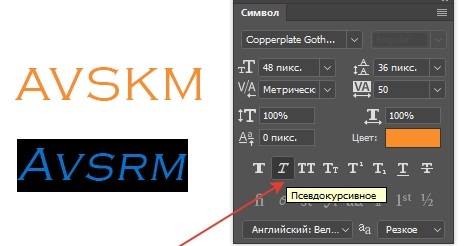
На этой панели есть ещё ряд кнопочек, позволяющий менять
начертание букв в независимости от шрифта:
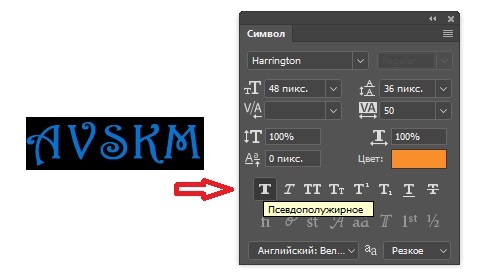
Можно сделать все буквы полужирным:

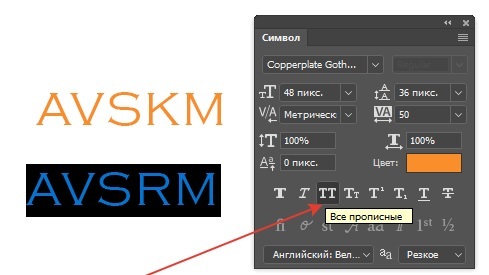
Во второй строчке у меня только первая буква заглавная,
а можно все написать большими:

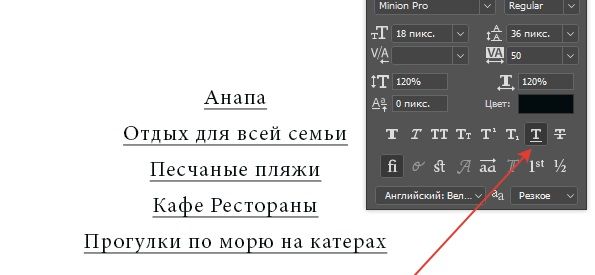
Значение остальных кнопочек понятно из их обозначения, например,
подчёркнутый текст:

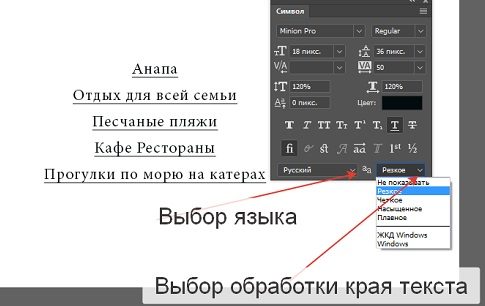
Здесь так же есть возможность выбрать обработку края текста и язык текста.

Дополнительные возможности создает работа в окне — Абзац, которое
открывается так: в команде — Окно ставим галочку — Свойства и так в
— Дополнительно открываем — Абзац. Смотрим скриншот:

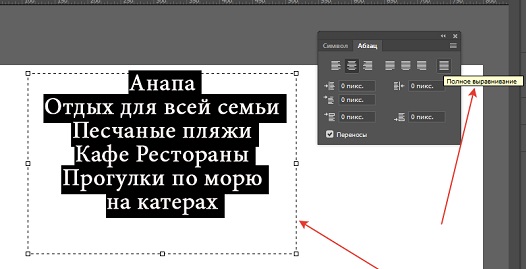
В окне — Абзац работают три положения текста:
По центру:

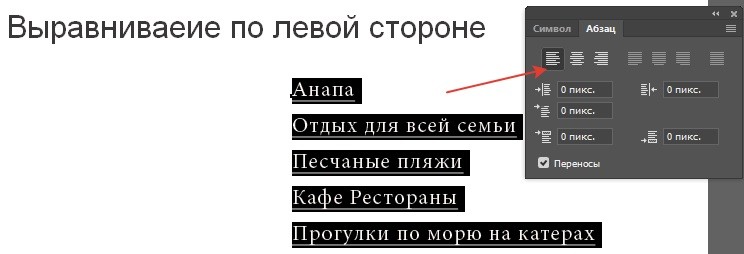
Выравнивание текста по левой стороне:

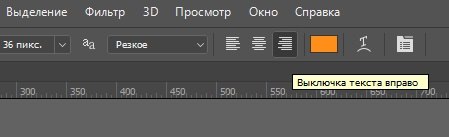
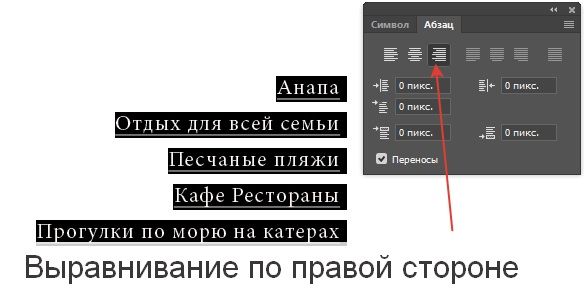
Выравнивание тексте по правой стороне:

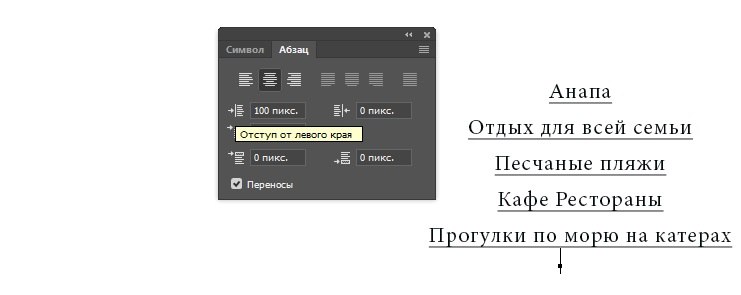
Здесь же можно задавать в конкретных числах отступы от края сверху,
снизу и красной строки, например:

Здесь же стоит галочка — переносы, чтобы
переносы на новую строку делались правильно.
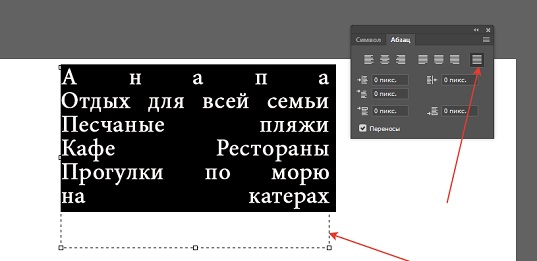
Если работаем с блочным текстом, становятся активными следующие
четыре опции, например, — Полное выравнивание:


Вообще, работа в окне — Абзац, происходит как любом текстовом
редакторе и инуитивно понятна по тем подсказкам, что дает
программа Adobe Photoshop CC 2017.
И так, при создании текста нужно выбрать какой это будет текст:
заголовок или блочный, затем его создать и нужным способом
отформатировать, выбрать размер, шрифт, цвет, расположение,
расстояние между строками, между символами. После создания текста
к нему можно применить ещё некоторые возможности, иначе, его можно
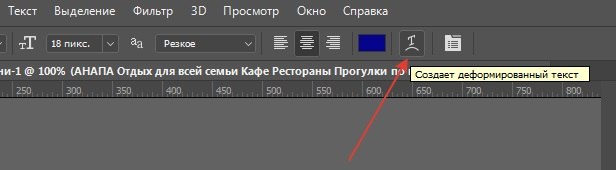
изменить с помощью следующей опции, дающей искажения:

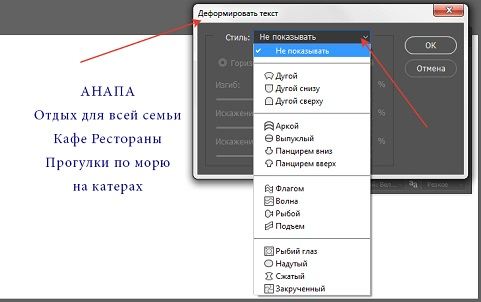
Другой способ вызова — Деформации:


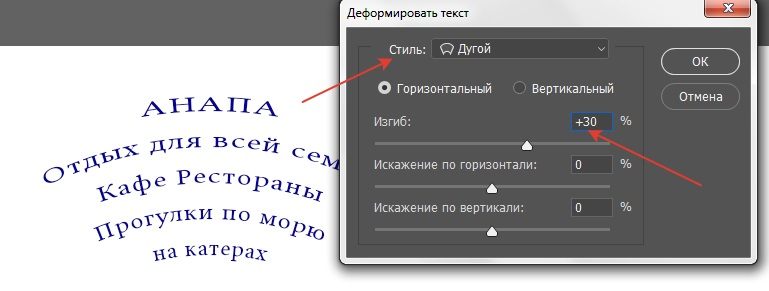
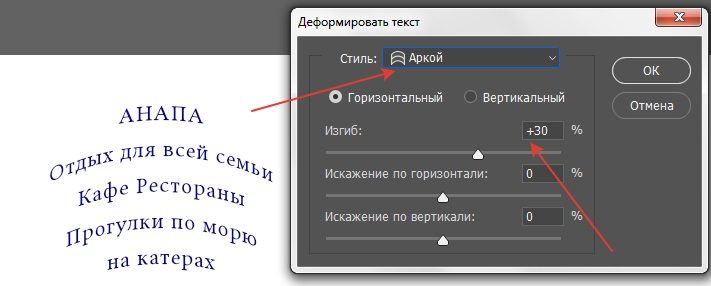
При этом открывается окно — Стиля деформации и возможность
задать величину изгиба дуги в процентах и выбрать горизонтальная
она или вертикальная . Смотрите примеры:


Здесь много форм и у каждой свои настройки.
Можно создавать всевозможные тексты путём их искажений.
Бывает что это нужно.
Добавочно можно сказать, что если по текстовому слою с деформацией
щёлкнуть левой кнопкой с зажатой клавишей — Ctrl, то получить
обычное выделение, которое может быть маской:

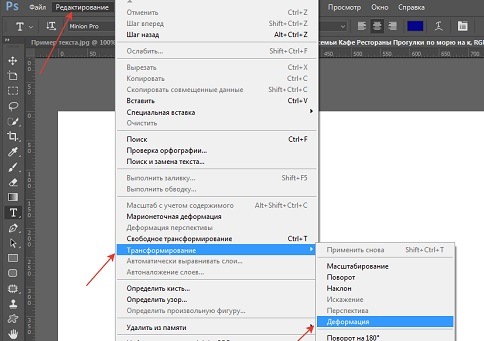
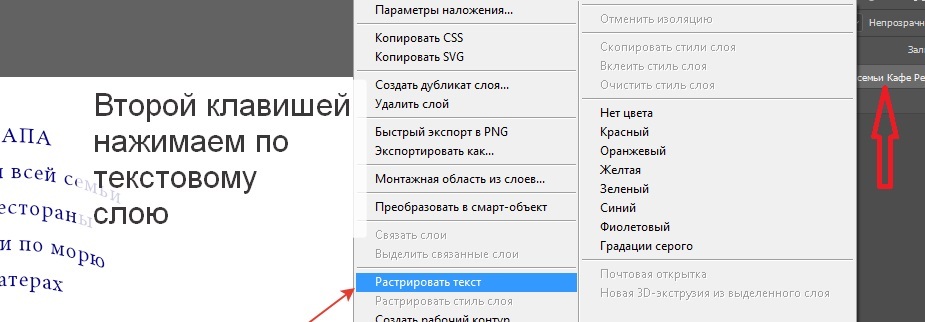
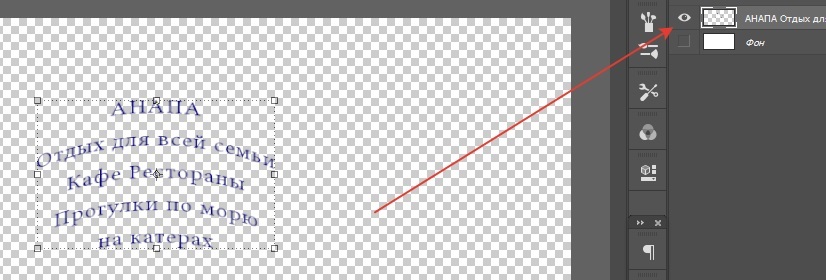
Текстовый слой можно преобразовать в обычный слой, то есть его
растрировать, для этого на активный текстовый слой нажимаем
второй кнопкой и выбираем — Растрировать слой:
Зачем это может быть нужно? Есть некоторые тексты и фильтры,
которые не применяются к текстовому слою, а применяются только
к обычному слою. Во вторых если вы перенесёте PSD
файл(«Фотошоповский») на другой компьютер, где нет такого шрифта нет,
файл перестанет нормально отображаться. То есть отображать текст
текстом можно пока он отображается на одном компьютере.
Лучше, на всякий случай, делать копию текстового слоя и его растрировать.

Получаем обычный слой к которому применимы команды для обычного слоя.

В заключении темы шрифтов можно ещё сказать, что находятся они:
Локальный диск (С:) > Windows > Fonts
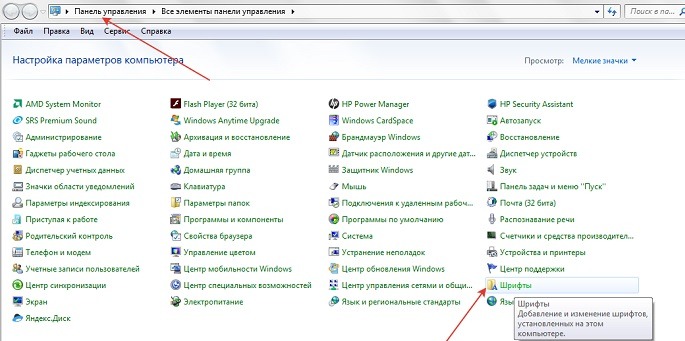
Посмотреть это можно так:
в панели управления компьютера открыть папку- Шрифты:

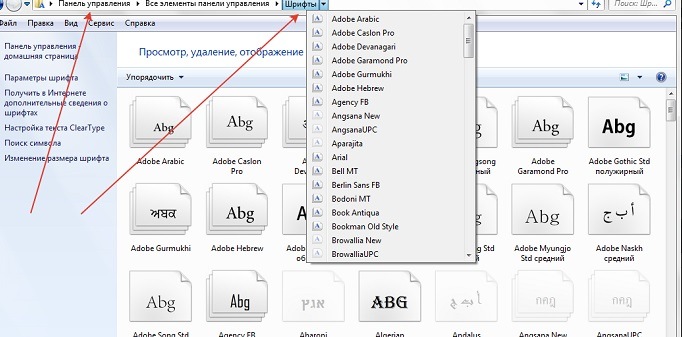
Просмотр шрифтов:

Шрифты можно скачивать из интернет, набрав — Шрифты (или Fonts),
получим доступ к разным сайтам где можно подобрать нужный шрифт.
Подробно это здесь рассматривать не будем.
Это всё что нужно знать, чтобы набирать тексты в программе Adobe Photoshop CC 2017.
Продолжение следует.
Лариса Тимощенко





































![]:-> ]:->](https://larat.ru/wp-content/themes/ab-inspiration/inc/qipsmiles/smiles/devil.gif)