Здравствуйте!
Продолжаем разговор о создании своего сайта.
Как начать бизнес в интернете,
используя для этого свой сайт.
Мы уже выбрали хостинг и домен — всё это зарегистрировали и оплатили.
Выбрали в качестве движка сайта WordPress, закачали туда,
свою тему
и сделали сайт. В прошлых постах это описывалось.
И так у Вас есть сайт. Он уже работает, но его нужно настроить.
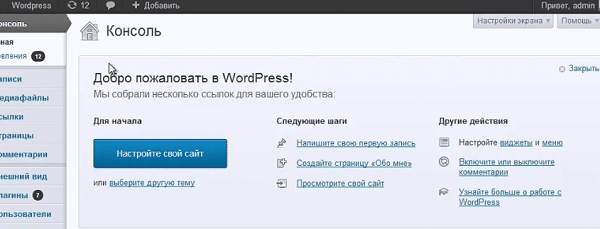
Заходим на консоль WordPress. Видим предложение — Настройте свой сайт.  Нажимаем и в следующем окне видим — Название и описание сайта.
Нажимаем и в следующем окне видим — Название и описание сайта.
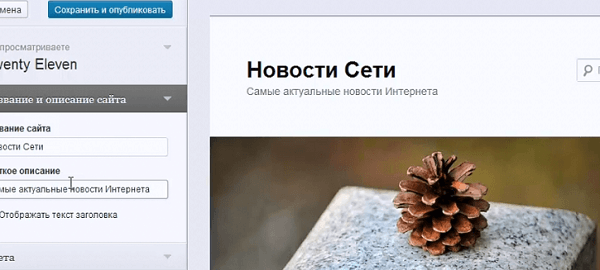
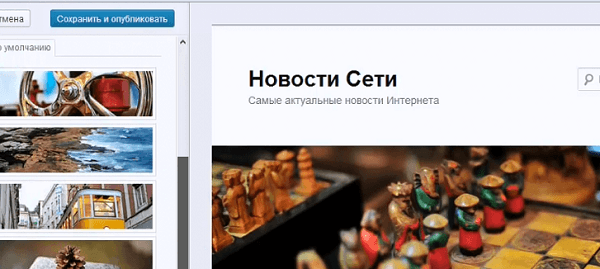
Заполняем, например, так: Заголовок — Новости Сети
Подзаголовок — Самые актуальные новости Интернета  Можно подобрать шапку сайта, ниже показан выбор картинок,
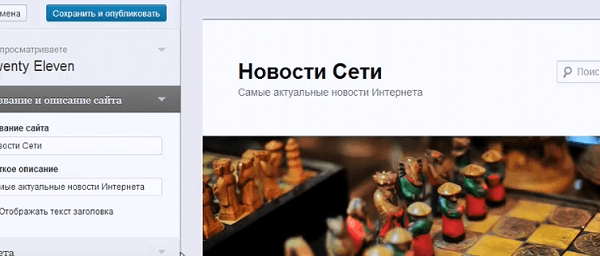
Можно подобрать шапку сайта, ниже показан выбор картинок,
можно сделать какие-то другие, нужные Вам настройки, с учётом,
Нажимаем выбрать сохранить, получаем следующий вид.

Теперь нажимаем закрыть (в левом верхнем углу), так как основное мы уже сделали.
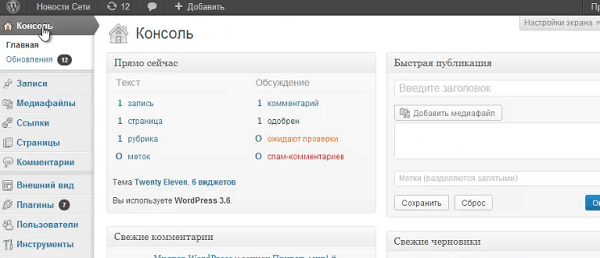
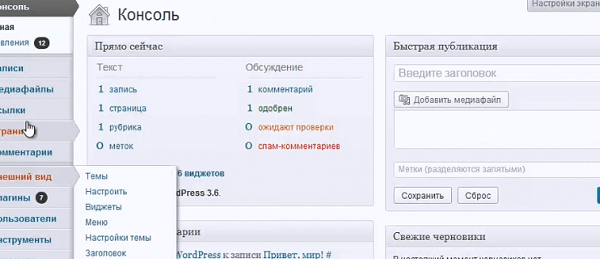
Ещё раз нажимаем закрыть (в правом верхнем углу) и получаем:  Видим консоль WordPress.
Видим консоль WordPress.
Напоминаю, что все настройки можно делать в левой панели.
Ниже скриншот, показывающий эти возможности.
1 Внешний вид — темы — настройка темы.
2. Параметры — выбор, необходимых настроек настроек .
3. Комментарии — выбор, необходимых настроек,
а именно, какие-то, комментарии одобрять и пропускать на сайт,
а какие-то отправлять в корзину.
Использовать ли тему, данную WordPress, или подобрать свою, решать Вам.
О том, как это можно сделать, я писала в посте —
Установка темы на сайт.
Я буду показывать на стандартной теме WordPress.
Вы делаете в той теме, которую выбрали для своего сайта.
Причём, нужно учитывать, что каждая тема, взятая из интернета,
имеет свои особенности.
Сейчас приступим к — созданию страниц и записей.
Страницы и записи — это разные понятия.
Тема этого поста — создание страниц сайта.
Страницы — это статическое понятие, они всегда отображаются
на горизонтальной полоске
(в меню блока — на постоянном месте, то есть имеют постоянный адрес).
На страницах, обычно, отображается постоянная информация, например,
— обо мне
— о сайте

Записи — это статьи, то есть Ваши публикации.
Обычно сайт настраивают так,
что новая статья появляется на первом месте,
а пред идущая опускается ниже.

Сейчас, в качестве примера, создадим 2 страницы.
Для этого выбираем иконку Страницы,
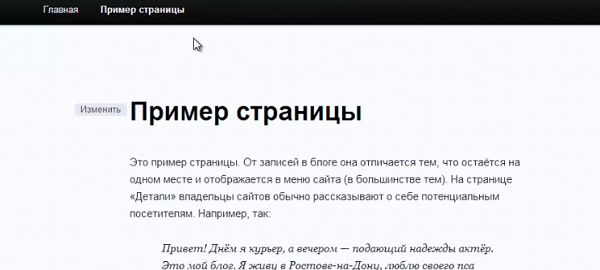
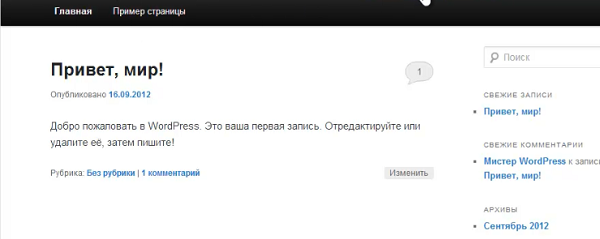
видим там — Пример страницы — его удаляем.

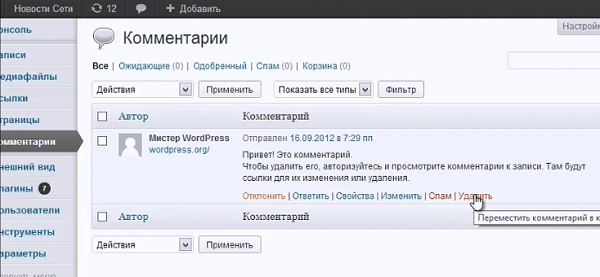
Затем выбираем иконку — Комментарии — и там тоже всё удаляем.

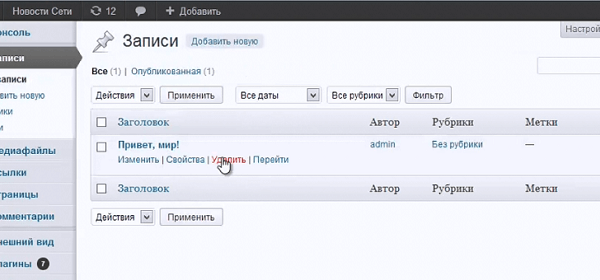
Дальше выбираем иконку — Записи и там тоже всё удаляем.

Обновляем сайт и видим, что он пустой, начинаем его заполнять.

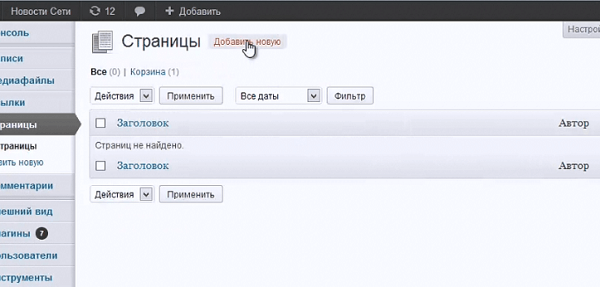
Выбираем иконку – Страницы — все страницы — добавить новую.

Здесь будет уместно сказать, что все,
публикуемые тексты должны быть уникальными,
то есть писать нужно самим, воровать контент нельзя,
так как за это сайт могут «забанить» поисковые системы.
Тексты, обычно, пишут в каком-либо текстовом редакторе,
например,- Блокнот или Word 2010 ( можно в другой версии).
Вставлять тексты нужно, перейдя в редакторе WordPress,
в режим текст, чтобы не было искажений.
Название медиофайлов должно быть на латинице.
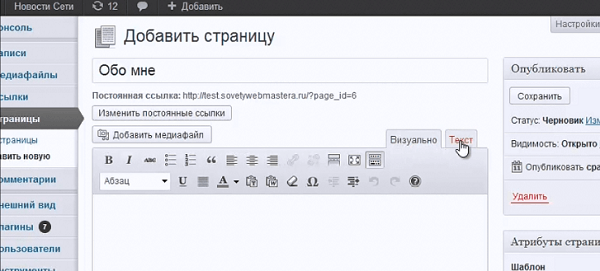
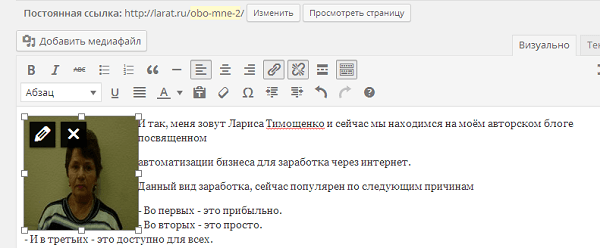
Это очень важно. Я покажу создание страницы — обо мне-
на тестовом примере, куда вставлю кусочек текста со своего сайта.

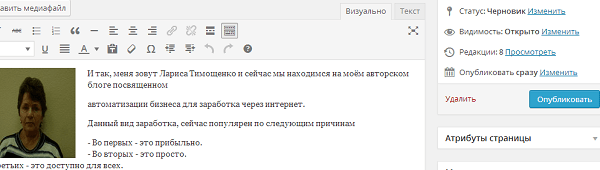
Вставляем в редактор WordPress текст, подготовленный за ранее
в текстовом редакторе, перейдя для этого в режим текст.
 Дальше можно работать в режиме – визуально.
Дальше можно работать в режиме – визуально.
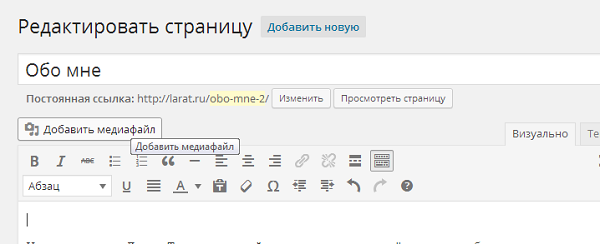
Обычно в начало статьи ставят картинку.
Это делается так: ставят курсор на место,
где должна быть картинка
и выбирают — Добавить медиафайл.

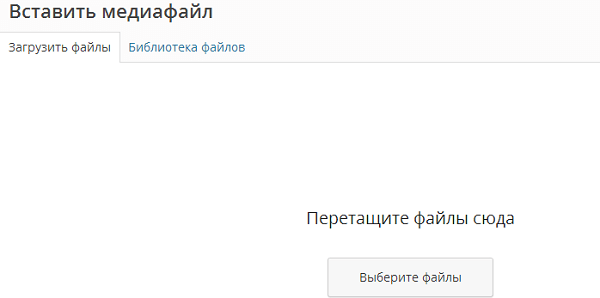
Если Вас ещё ни чего не загружено, то будет так.

Файлы берём своего компьютера.
Если есть уже библиотека файлов,
то можно брать файлы из неё.
Нажимаем открыть, происходит загрузка файла.

Расположение картинки по отношению к тексту в разных темах
регулируется по разному .
В некоторых темах сразу записано, так называемое,
обтекание картинки текстом (картинка не прилипает к тексту),
а других темах нужно это делать самим.
Правила описания картинки такие, а именно,
align=»Left» — картинка слева
aling=»Right»- картинка справа
aling=»Center» — картинка в центре
На сколько текст отступает от картинки задаётся параметром —
«обтекание» (иначе — отступ)
hspace=»размер в пикселях» — отступ по горизонтали
Vspace=»размер в пикселях» — отступ по вертикали
Всё это можно делать в редакторе WordPress.
Покажу, как это можно делать, например,
в теме, которую использую, я.
В версии WordPress 3.9.1 с темой оформления AB-Inspiration.
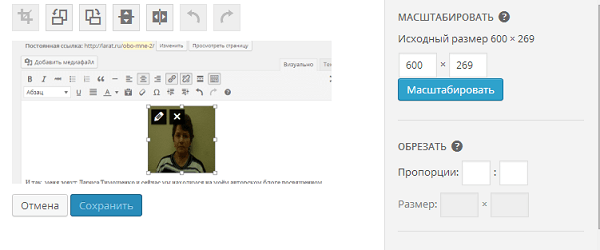
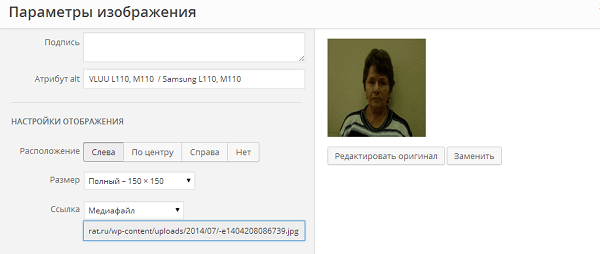
Изменение режима отображения происходит так:
Нажав на картинку и выбрав карандаш — редактирование.
В параметрах изображения ставим — расположение — Слева.
Можно выбрать другое, какое Вам нужно.
Дальше в режиме — текст, устанавливаем нужное
обтекание в пикселях.
А изменение размера картинки делается так:
 В разных версиях WordPress — это делается немного по разному,
В разных версиях WordPress — это делается немного по разному,
но описанные выше возможности —
изменения размера (масштабирование)
и задание отступа есть везде.
Идём дальше.
В процессе написания статьи нужно её,
время от времени, сохранять и просматривать.
Когда статья готова, нажимаете — опубликовать.
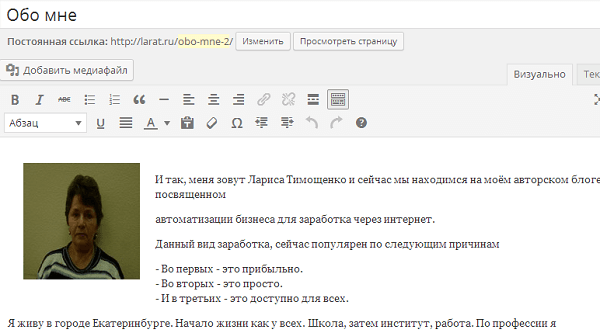
Видим результат — появилась статья — обо мне.
Возвращаемся на — косоль — страницы — добавить новую.
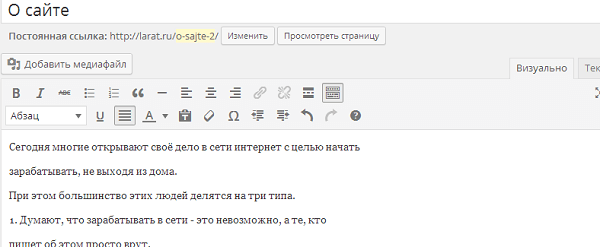
Создаём ещё одну страницу — О сайте.
Выбираем добавить новую страницу — О сайте.

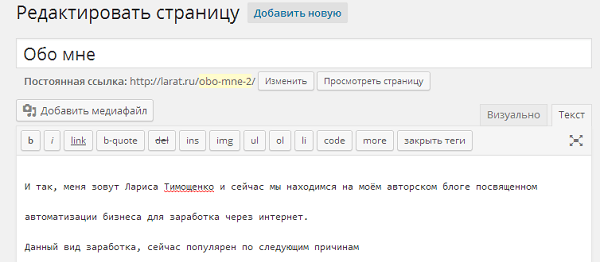
В неё я помещаю кусочек текста со своего блога,
вставляю в режиме — текст,
выравниваю по ширине, если это нужно,
разбиваю на части, получаю:

Затем в него ставлю картинку,
через — добавить медиофайл — загрузить файлы – выберете файлы — открыть, —
Если нужно, подгоняем по размеру,
выбираем обтекание (чтобы текст не прилипал к картинке).
Нажимаем сохранить и, если всё устраивает, — опубликовать,
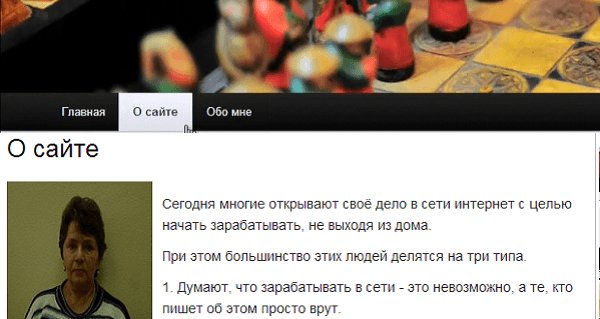
идём на сайт, и видим:

Нажимаем на — главная или обновляет картинку и видим:
 Видим, что имеем три страницы: главная, о сайте, обо мне .
Видим, что имеем три страницы: главная, о сайте, обо мне .
Нажимаем — о сайте, видим:
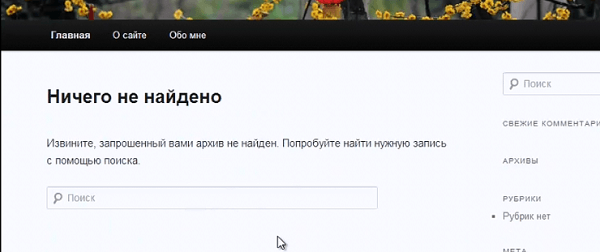
То есть в результате у Вас на двух страницах — обо мне и — о сайте есть текст, если нажать на главная:
На ней должны отображаться Ваши публикации, иначе записи.
Как их делать поговорим в следующем посте.
Здесь ещё посмотрим, как настраивать режим — чтение.
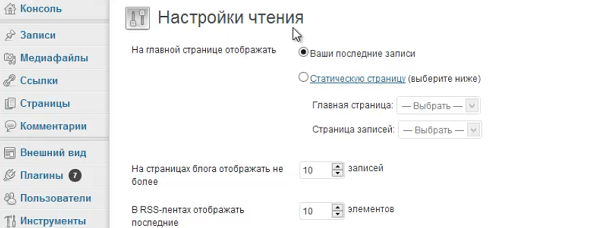
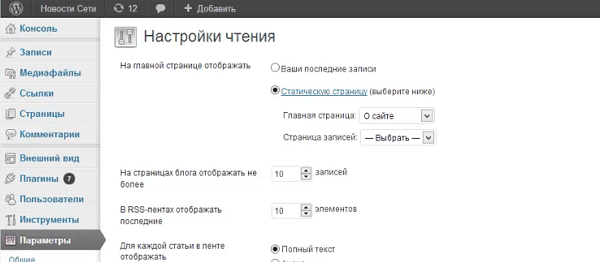
Идем в параметры — чтение: 
Видим, можно, выбрать:
1. Отображать на главной странице — ваши последние записи,
или первой выбрать — какую-то статическую страницу.
Если Вы делаете блог, а так бывает, чаще всего,
то выбираем — отображать на главной странице — ваши последние записи.
2. Дальше выбираем сколько записей будет отображаться
на страницах блога. Если поставили, например, — 10,
то 11-я запись будет отображаться на 2-й странице и так далее.
Иногда, например, для какой-то компании бывает нужно,
что бы в качестве главной страницы была — статическая,
то выбирают какая-же, конкретно, например, — о сайте.
В результате настройка может быть, например, такая:
Сделав, необходимые настройки,
нажимаем — сохранить изменения.
Как делать записи на сайте, в следующем посте.
Лариса Тимощенко.
Продолжение следует.




























![]:-> ]:->](https://larat.ru/wp-content/themes/ab-inspiration/inc/qipsmiles/smiles/devil.gif)