
;
Здравствуйте!
Продолжаем разговор о создании своего сайта.
Как начать бизнес в интернете
используя для этого свой сайт.
У Вас уже есть настроенный сайт, на котором есть три страницы:
Главная, о сайте, обо мне.
В дальнейшем Вы можете сделать столько страниц
сколько найдете нужным, например, — реклама ,- рекомендую, — видео уроки
и так далее. Используя способ, описанный в пред идущем посте.
Сегодня тема — Создание записей на сайте.
Иначе, написание статей, постов, всего то, что Вы будете публиковать на своём сайте.
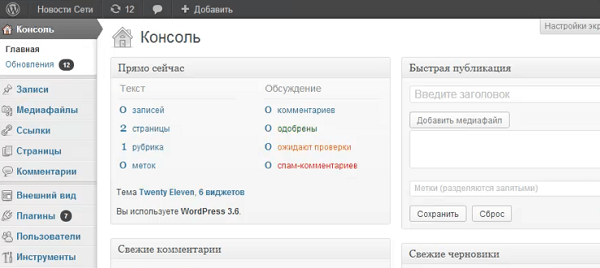
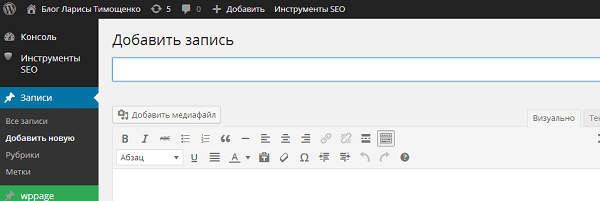
И так, заходим в консоль WordPress. выбираем — Записи.
Видим, что имеет сейчас:
0 записей;
2 страницы;
1 рубрика.
Введём понятие — рубрика.
Рубрики работают не со страницами, а с записями, поэтому их нужно вводить.
Это такие папочки, куда помещаются Ваши записи, по определённым темам.
Рублик не должно быть слишком много.
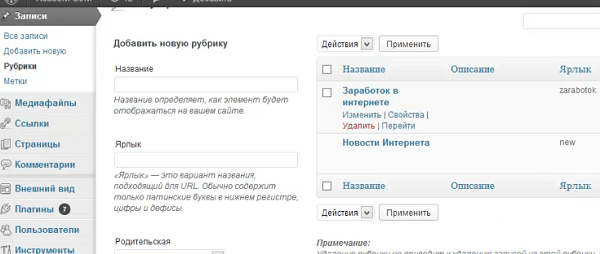
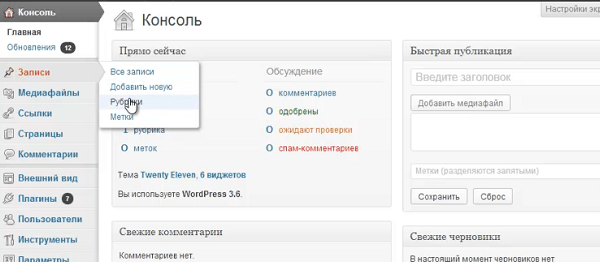
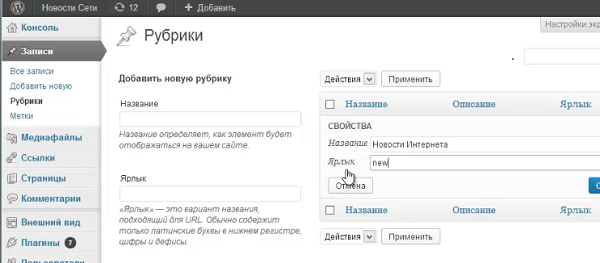
Заходим — Записи- Рубрики
Добавить новую Рубрику.
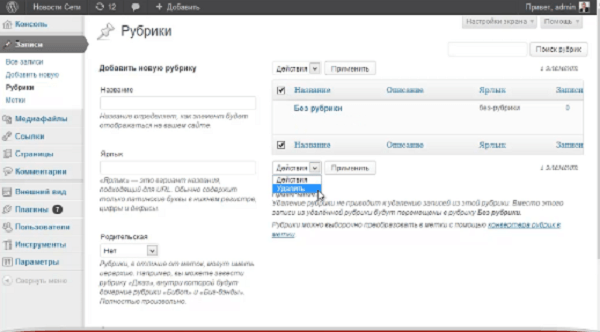
Можно изменить или удалить, имеющуюся рубрику — Делаем — удалить рубрику.
Дальше вводим название своей рублики ,например, — новости интернета,
А также ярлык рубрики, который, обязательно,
должен быть на английском языке, например, — now.
Затем можно добавлять новые рубрики.
Нажимаем — Добавить новую рубрику.
Например, — Рубрика — Заработок в интернете. Ярлык — zararotok.

Нужно понимать, что в рубриках обязательно, должны быть записи.
«Пустых» рубрик не должно быть, то есть мы создали каркас
и сейчас будем его заполнять.
Я заготовила статьи для примера, а Вам нужно писать, что-то своё.
Идём дальше.
Записи — Добавить запись.
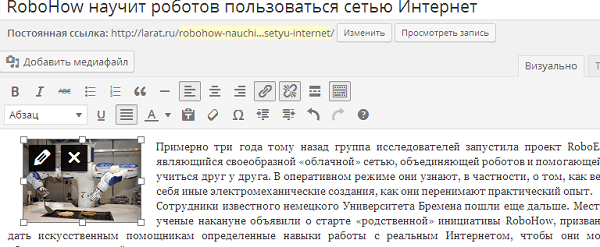
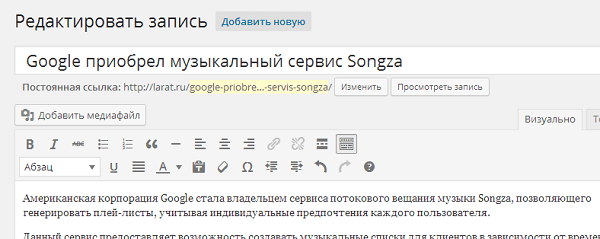
Вводим заголовок записи и копируем заранее, написанную статью,
например, в Worde, перейдя для это в режим — текст.
Добавляем в начало статьи картинку, которую заготовили
в папке картинки на компьютере.
Ставим в нужное место курсор и нажимаем
-Добавить медиофайл — загрузить файлы — выберете файл — открыть — вставить в запись.
После того, как картинка появилась и если это необходимо,
редактируем картинку по размеру, и расположению по отношению к тексту.
Некоторые темы поддерживают отступ картинки от текста,
а там где этого нет — нужно редактировать самим.
Нажимаем на картинку — ( выбираем карандаш). Подробнее об этом в пред идущем посте.
Выбираем рубрику, например,- новости интернета, получаем:
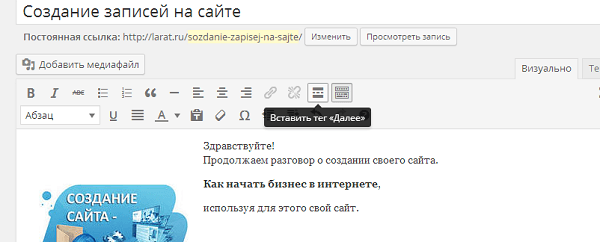
Здесь уместно будет сказать что количество знаков в публикуемой статье можно
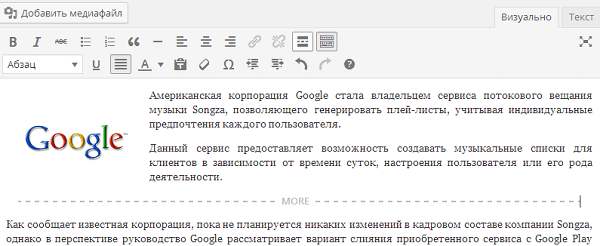
регулировать с помощью знака: вставить тег далее ( иначе — more…) —
какой знак — зависит от темы.
Его вставляете там где Вам нужно.
Статья здесь обрывается и для её продолжения читателю нужно кликнуть.
Например, моей теме это выглядит так:
В какой то другой теме (например от WordPress) может быть так:
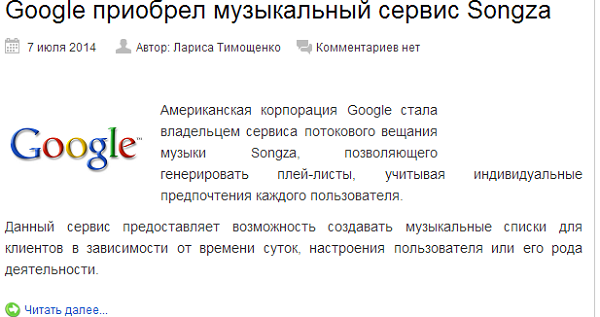
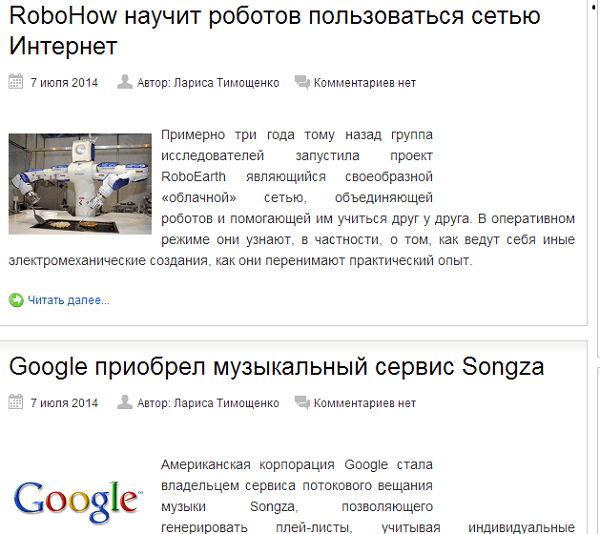
На сайте это будет выглядеть так:
В процессе написания статьи её необходимо время от времени
сохранять и просматривать.
Если всё устраивает сохраняем и публикуем.
Переходим на сайт:
Добавим ещё одну запись.
Выбираем — Записи — Добавить новую запись.
Пишем заголовок и копируем подготовленную,
в Worde статью, перейдя в режим текст.
В режиме визуально — выравниваем текст по ширине,
делаем абзацы, чтобы текст хорошо читался.
Добавляем картинку, корректируем её размеры и
расположение относительно текста, как описывалось выше.
В результате, например, и имеем:

И снова если всё устраивает сохраняем, просматриваем и публикуем.
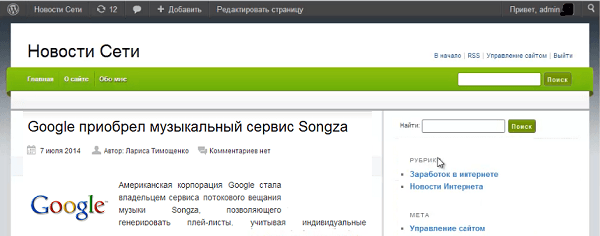
Переходим на сайт:
В результате сейчас на сайте 2 статьи.
И нажимаете на — Главная- будете видеть две статьи:
Нажимаете на — Рубрики (например, — новости интернета)
будете видеть ту статью, которую туда помещали и так далее.
Нажимаете на — Главная будете видеть все, написанные статьи,
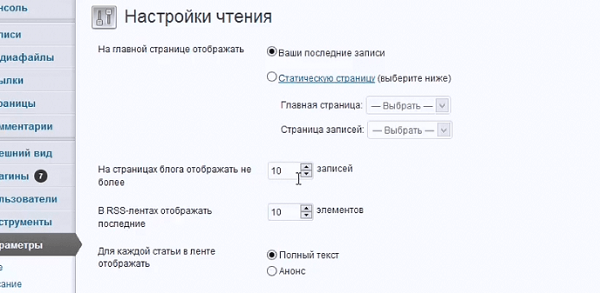
а их количество задаётся в Настройке — чтение:
Нужно ещё сказать о настройке, так называемой, боковой колонки,
которая может располагаться, как справа, так и слева.
Это определяется темой ( в не которых темах колонки есть и слева и справа)
и настраивается всё это в виджетах.
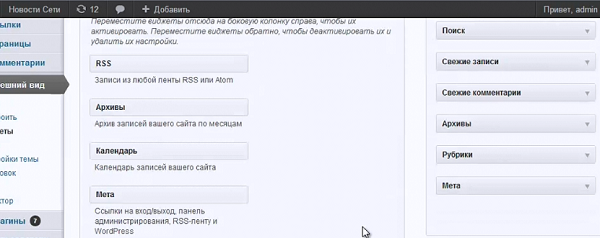
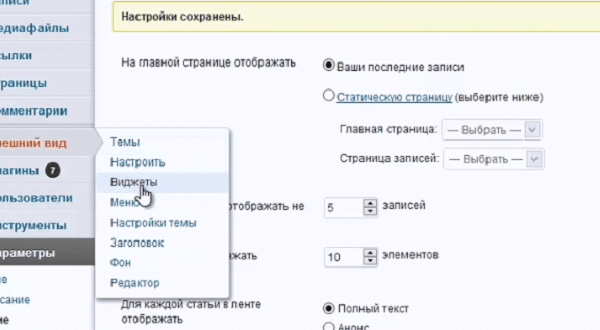
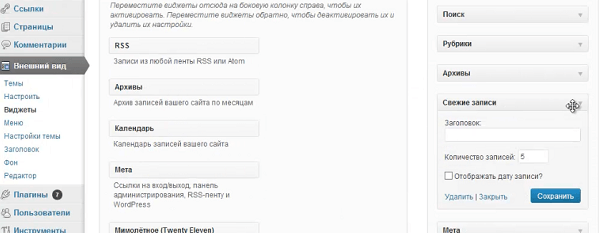
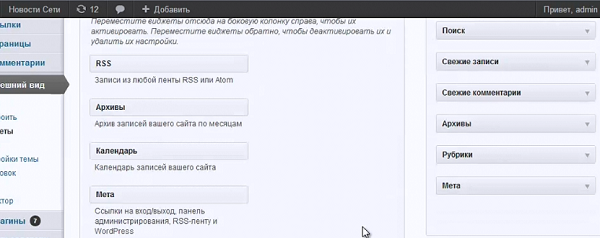
Выбираете — Внешний вид — Виджеты
Нажимаете, Виджеты — видите набор возможных виджетов:

Выбираете (левой кнопкой), нужный виджет перемещаете его
(правой кнопкой, не отпуская левую) в правую колонку,
раскрываете и настраиваете как Вам нужно.
Дальше — сохранить настройку.
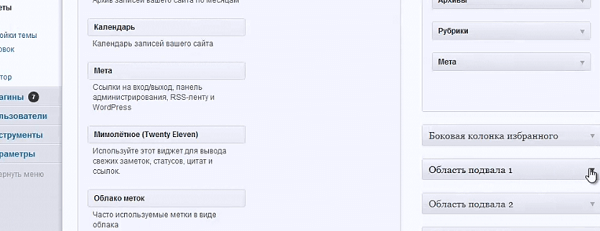
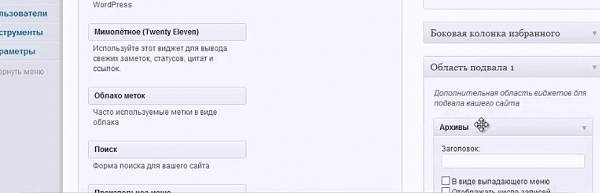
В некоторых темах бывают колонки в подвале, например:

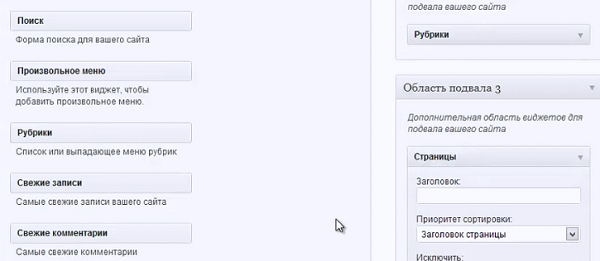
В области подвалов можно помещать разные виджеты, например,
в подвал 1 — Архивы:
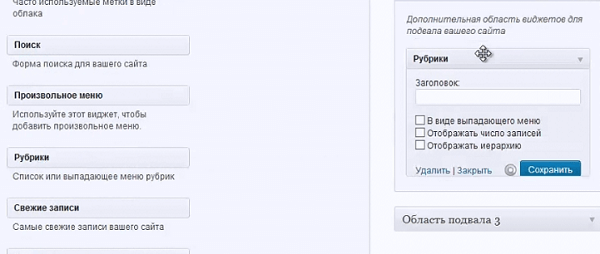
в подвал 2 — Рубрики:
В подвал 3 — Страницы:
И так дальше.
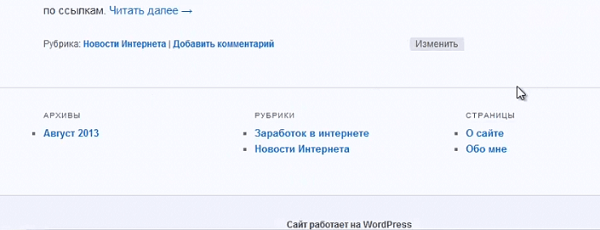
В результате можете иметь следующий вид настройки подвала сайта:
Настройка боковой колонки, например,
справа производится таким же способом, а именно,
перемещаете нужные виджеты из области слева в область
боковой колонки, находящейся справа.
Ниже показа перемещение, например, виджета — Свежие новости:
Перемещаете остальные виджеты и получаете, например, такой вид боковой колонки:
В результате имеете работающий сайт, на котором сейчас есть три страницы:
— Главная — обо мне — о сайте.
Написаны две статьи.
Даже после того как сайт наполнен, на нём можно менять тему,
при этом всё содержимое сайта сохраняется.
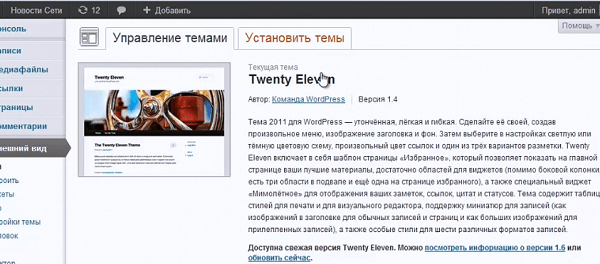
Дальше показано как можно в этом случае изменить тему:
Идем — Внешний вид — Установить тему
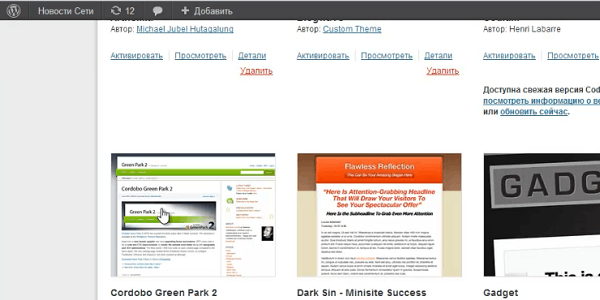
Выбираем, например, такую:
Обязательно просматриваем, как содержимое сайта отражается в новой теме,
если всё правильно, нет искажений, то выбираем — сохранить и активировать.
Основные моменты как сделать запись на сайте мы рассмотрели.
Лариса Тимощенко.
Продолжение следует.













































![]:-> ]:->](https://larat.ru/wp-content/themes/ab-inspiration/inc/qipsmiles/smiles/devil.gif)